今天踩到的雷是關於路由。
Vue 裡面有一個好用的內建套件 Vue Router,能夠模仿傳統網頁切換頁面的模式,在網址列導入不同網址並切換網頁內容。實際上明明還是在同個網頁只是改變了顯示的元素,就讓人有了進入另一個頁面的錯覺,單頁式網站能夠成立,Router實在功不可沒。
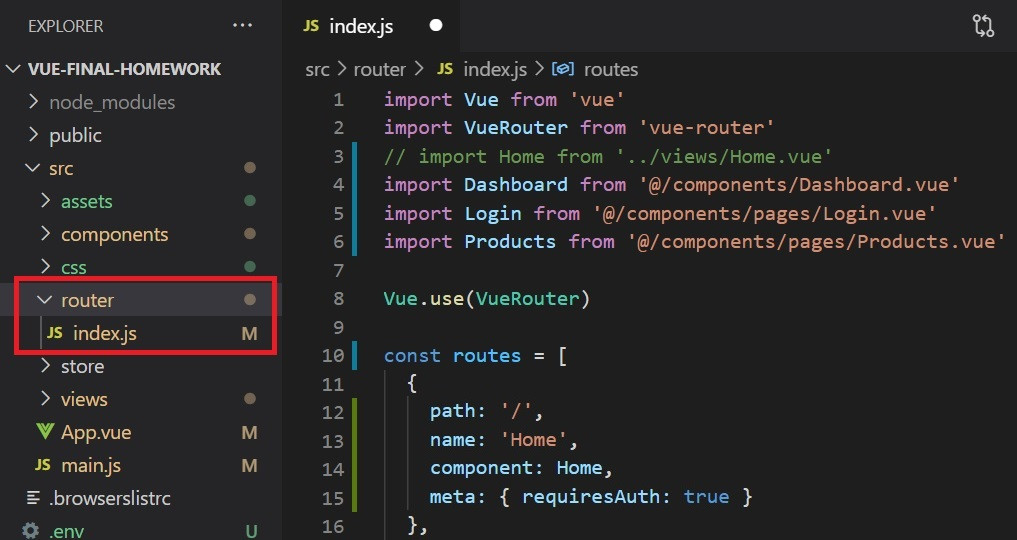
Vue Cli 使用 Vue Router 時,會直接在「src」裡面新增「router」資料夾,並在裡面產生一個專門拿來撰寫路由的「index.js」。

可以看到,Vue Router的路由參數是一個陣列,裡面每個物件是一個路由,告訴瀏覽器輸入哪個網址該對應到哪個元件,而在Template裡面插入<router-view>的位置,就會依照網址去讀取相應的元件來顯示。
由於元件可以巢狀顯示,路由當然也會有好多層,這次在路由踩到的算是個小小地雷,但不曉得的話還真的讓人除錯除個半死...
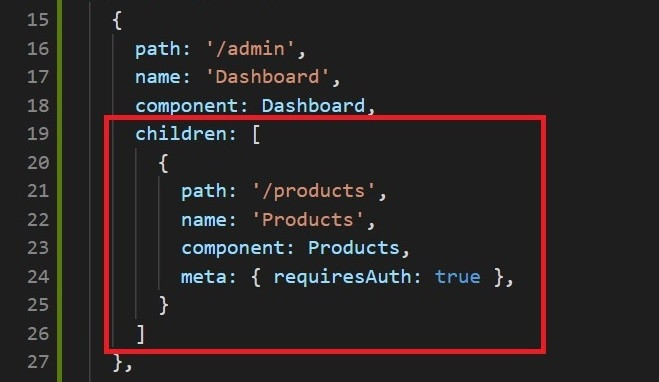
Vue Router的子路由寫法,是在該路由新增一個 children 屬性,然後裡面同樣是路由陣列:
但是VSCode重跑編譯後,在根網址後面加上「/admin/products」,卻發現瀏覽器一動不動,非常安詳。
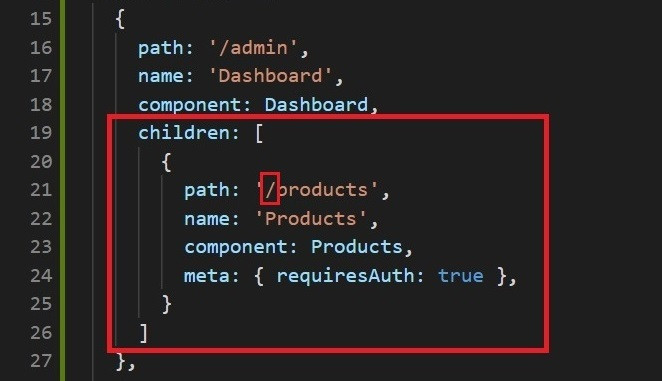
大家來找碴時間,用十秒鐘找看看,上面紅框內的子路由寫法到底有什麼問題呢?
.
.
.
.
.
.
.
~10秒鐘思考時間~
.
.
.
.
.
.
.
.

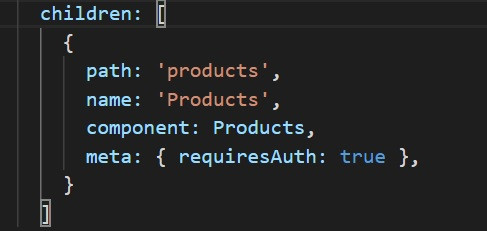
答案是子路由路徑最前面多了一個「/」
拿掉後重跑一遍:
網址成功跳轉,結束。
